
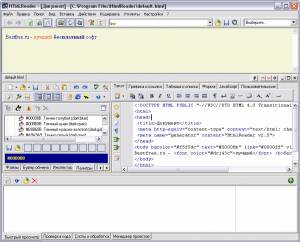
–°–∞–º —Ä–µ–¥–∞–∫—Ç–æ—Ä —Å–æ—Å—Ç–æ–∏—Ç –∏–∑ —Ç—Ä–µ—Ö –∞–∫—Ç–∏–≤–Ω—ã—Ö —á–∞—Å—Ç–µ–π. –ù–∞–≤–µ—Ä—Ö—É –í—ã –≤–∏–¥–∏—Ç–µ –≤–∏–∑—É–∞–ª—å–Ω–æ–µ –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ –∫–æ–¥–∞ —Å—Ç—Ä–∞–Ω–∏—Ü—ã.

–ö–æ–¥ –ø–∏—à–µ—Ç—Å—è –≤ —Å—Ä–µ–¥–Ω–µ–º –æ–∫–æ—à–∫–µ —Å–ø—Ä–∞–≤–∞. –°–ª–µ–≤–∞ –æ—Ç –∫–æ–¥–∞ –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –æ—Å–Ω–æ–≤–Ω–∞—è –ø–∞–Ω–µ–ª—å –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç–æ–≤.

–°–Ω–∏–∑—É –≤ –æ–∫–æ—à–∫–µ –µ—Å—Ç—å –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç—ã –¥–ª—è —Ä–∞–±–æ—Ç—ã —Å –∫–æ–¥–æ–º (–ø–∞–Ω–µ–ª—å –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –∫–æ–Ω—Ç—Ä–æ–ª—è).

–ú–æ–∂–Ω–æ –æ—Å—Ç–∞–≤–∏—Ç—å –¥–ª—è –ø—Ä–æ—Å–º–æ—Ç—Ä–∞ —Ç–æ–ª—å–∫–æ –æ–∫–æ—à–∫–æ –±—Ä–∞—É–∑–µ—Ä–∞:

Или только окошко редактора (меню «Действия»):

Как же в целом происходит работа? Сначала лучше воспользоваться шаблоном, выбрав его через меню «Файл» или кнопкой прямо под вкладкой «Текст».

Появится некоторый стандартный текст, который присутствует в любой html-страничке. Потом можно начинать саму работу: писать текст, форматировать его по-разному (можно менять цвет, размер шрифта, способ написания – всё, как в стандартном текстовом редакторе, только с учетом тегов).
Вкладки над окошком, где пишется код, позволяют вставить рисунок, ссылку, таблицу, форму для голосования, скрипт – весь список можно посмотреть ниже в описании меню «Вставка».
–ö–Ω–æ–ø–∫–∏ —Å–ª–µ–≤–∞ –æ—Ç –æ–∫–Ω–∞ –∫–æ–¥–∞ –ø–æ–∑–≤–æ–ª—è—é—Ç –ø–æ—Ä–∞–±–æ—Ç–∞—Ç—å —Å –ò–∑–±—Ä–∞–Ω–Ω—ã–º, –≤–∫–ª—é—á–∏—Ç—å —Ä–µ–∂–∏–º –ø–µ—Ä–µ–Ω–æ—Å–∞ —Å–ª–æ–≤, –æ—Ç–æ–±—Ä–∞–∑–∏—Ç—å —Å–∫—Ä—ã—Ç—ã–µ –∑–Ω–∞–∫–∏ —Ñ–æ—Ä–º–∞—Ç–∏—Ä–æ–≤–∞–Ω–∏—è (—Å–º. –Ω–∏–∂–µ), —Å–¥–≤–∏–Ω—É—Ç—å —Ç–µ–∫—Å—Ç –≤–ª–µ–≤–æ –∏–ª–∏ –≤–ø—Ä–∞–≤–æ –¥–ª—è —É–¥–æ–±—Å—Ç–≤–∞ —á—Ç–µ–Ω–∏—è –∫–æ–¥–∞, –∞ —Ç–∞–∫–∂–µ –±—ã—Å—Ç—Ä–æ –ø–µ—Ä–µ–π—Ç–∏ –≤ –Ω–∞—á–∞–ª–æ –∏–ª–∏ –∫–æ–Ω–µ—Ü –¥–æ–∫—É–º–µ–Ω—Ç–∞.
–¢–µ–ø–µ—Ä—å –æ–±—Ä–∞—Ç–∏–º –≤–Ω–∏–º–∞–Ω–∏–µ –Ω–∞ –≤–µ—Ä—Ö–Ω—é—é —á–∞—Å—Ç—å —Ä–µ–¥–∞–∫—Ç–æ—Ä–∞, –≥–¥–µ –ø–æ—è–≤–ª—è–µ—Ç—Å—è html-—Å—Ç—Ä–∞–Ω–∏—Ü–∞ —Ç–∞–∫, –∫–∞–∫ –µ–µ –±—É–¥—É—Ç –≤–∏–¥–µ—Ç—å –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–∏. –î–æ—Å—Ç—É–ø–Ω—ã —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ –∫–Ω–æ–ø–∫–∏ –±—Ä–∞—É–∑–µ—Ä–∞: –Ω–∞–∑–∞–¥, –≤–ø–µ—Ä–µ–¥, –æ–±–Ω–æ–≤–ª–µ–Ω–∏–µ. –¢–∞–∫–∂–µ –º–æ–∂–Ω–æ —Å–æ—Ö—Ä–∞–Ω–∏—Ç—å —Å—Ç—Ä–∞–Ω–∏—Ü—É –∏ –æ–±–Ω–æ–≤–∏—Ç—å –±—Ä–∞—É–∑–µ—Ä (–æ–¥–Ω–æ–π –∫–Ω–æ–ø–∫–æ–π) –∏–ª–∏ –≤–∫–ª—é—á–∏—Ç—å –∞–≤—Ç–æ–æ–±–Ω–æ–≤–ª–µ–Ω–∏–µ –±—Ä–∞—É–∑–µ—Ä–∞, —Ç–æ–≥–¥–∞ –ø–æ –º–µ—Ä–µ —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è –∫–æ–¥–∞ –º–æ–∂–Ω–æ –±—É–¥–µ—Ç —Å—Ä–∞–∑—É –≤–∏–¥–µ—Ç—å –æ–±–Ω–æ–≤–ª–µ–Ω–∏—è –Ω–∞ —Å—Ç—Ä–∞–Ω–∏—Ü–µ.
–û—Ç–¥–µ–ª—å–Ω—ã–º–∏ –∫–Ω–æ–ø–∫–∞–º–∏ –º–æ–∂–Ω–æ —Ä–∞–∑—Ä–µ—à–∏—Ç—å –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ –≥—Ä–∞—Ñ–∏–∫–∏, –≤—ã–ø–æ–ª–Ω–µ–Ω–∏–µ —Å–∫—Ä–∏–ø—Ç–æ–≤, —Ñ–æ–Ω–æ–≤—É—é –º—É–∑—ã–∫—É –Ω–∞ —Å—Ç—Ä–∞–Ω–∏—Ü–µ –∏–ª–∏ –Ω–∞–∑–Ω–∞—á–∏—Ç—å –≤—ã–¥–µ–ª–µ–Ω–∏–µ –∫–∞–∫–æ–≥–æ-–Ω–∏–±—É–¥—å —Ç–µ–≥–∞ —è—Ä–∫–∏–º –∑–∞–º–µ—Ç–Ω—ã–º —Ü–≤–µ—Ç–æ–º. –ï—Å—Ç—å —Ç–∞–∫–∂–µ —Ñ—É–Ω–∫—Ü–∏—è —Å–æ–∑–¥–∞–Ω–∏—è —ç—Ñ—Ñ–µ–∫—Ç–æ–≤ —Å—Ç—Ä–∞–Ω–∏—Ü—ã –≤ –±—Ä–∞—É–∑–µ—Ä–µ (–æ—Ç–∫–ª—é—á–µ–Ω–∏–µ —Ç–∞–±–ª–∏—Ü, CSS-—Ñ–∞–π–ª–∞, –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ –≥—Ä–∞–Ω–∏—Ü —Ñ—Ä–µ–π–º–æ–≤, –º–µ—Ç–∞–¥–∞–Ω–Ω—ã—Ö –∏ –º–Ω–æ–≥–æ–µ –¥—Ä—É–≥–æ–µ).
–ü–∞–Ω–µ–ª—å —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è
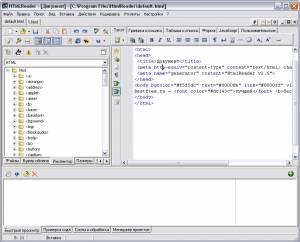
–¢–µ–ø–µ—Ä—å –ø–æ—Ä–∞–±–æ—Ç–∞–µ–º —Å —Ñ–æ—Ä–º–∞—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ–º –∏ —Ç–µ–≥–∞–º–∏. –°–ª–µ–≤–∞ –æ—Ç –æ–∫–æ—à–∫–∞, –≥–¥–µ –ø–∏—à–µ—Ç—Å—è –∫–æ–¥, –µ—Å—Ç—å –ø–∞–Ω–µ–ª—å —Å –≤–∫–ª–∞–¥–∫–∞–º–∏. –ò–º–µ–Ω–Ω–æ –æ–Ω–∞ —è–≤–ª—è–µ—Ç—Å—è –≥–ª–∞–≤–Ω—ã–º –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç–æ–º —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è. –ü–µ—Ä–µ—á–∏—Å–ª—é –≤–∫–ª–∞–¥–∫–∏ –∏ —Ñ—É–Ω–∫—Ü–∏–∏:
- –§–∞–π–ª—ã: –ø–æ–∫–∞–∑—ã–≤–∞–µ—Ç—Å—è –¥–µ—Ä–µ–≤–æ —Ñ–∞–π–ª–æ–≤, –≥–¥–µ —Å–µ–π—á–∞—Å –ª–µ–∂–∏—Ç —Ä–µ–¥–∞–∫—Ç–∏—Ä—É–µ–º–∞—è —Å—Ç—Ä–∞–Ω–∏—Ü–∞, –¥–æ—Å—Ç–∞—Ç–æ—á–Ω–æ –ª–µ–≥–∫–æ –æ—Ä–∏–µ–Ω—Ç–∏—Ä–æ–≤–∞—Ç—å—Å—è.
- –ë—É—Ñ–µ—Ä –æ–±–º–µ–Ω–∞: –ø–æ–∫–∞–∑—ã–≤–∞–µ—Ç, —á—Ç–æ –ª–µ–∂–∏—Ç —Å–µ–π—á–∞—Å –≤ –±—É—Ñ–µ—Ä–µ –æ–±–º–µ–Ω–∞ —É –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—è.
- –ò–Ω—Å–ø–µ–∫—Ç–æ—Ä: –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç —Ç–µ–≥–∏ –≤ –∞–ª—Ñ–∞–≤–∏—Ç–Ω–æ–º –ø–æ—Ä—è–¥–∫–µ –∏ –¥–æ—Å—Ç—É–ø–Ω—ã–µ –¥–ª—è –Ω–∏—Ö –∞—Ç—Ä–∏–±—É—Ç—ã. –Ø–∑—ã–∫–∏: HTML, JavaScript, VBScript, PHP, CSS, ASP.
- –ü–∞–ª–∏—Ç—Ä—ã: —Å–ø–∏—Å–æ–∫ —Ü–≤–µ—Ç–æ–≤, –¥–æ—Å—Ç—É–ø–Ω—ã—Ö –¥–ª—è –≤—Å—Ç–∞–≤–ª–µ–Ω–∏—è –≤ –∫–æ–¥.
- –°–∏–º–≤–æ–ª—ã: —Å–ø–∏—Å–æ–∫ –∫–æ–¥–æ–≤ –¥–ª—è –≤—Å—Ç–∞–≤–∫–∏ –≤ —Å—Ç—Ä–∞–Ω–∏—Ü—É —Ä–∞–∑–Ω—ã—Ö —Å–∏–º–≤–æ–ª–æ–≤ (–Ω–æ–º–µ—Ä–∞ —Å–Ω–æ—Å–æ–∫, –∫–∞—Ä—Ç–æ—á–Ω—ã–µ –º–∞—Å—Ç–∏, –∑–Ω–∞–∫–∏ –ø—É–Ω–∫—Ç—É–∞—Ü–∏–∏, —Å–∏–º–≤–æ–ª—ã –≤–∞–ª—é—Ç—ã –∏ —Ç. –¥.)
- –°–∫—Ä–∏–ø—Ç—ã: –ø–µ—Ä–µ—á–∏—Å–ª–µ–Ω–∏–µ —Ä–∞–∑–Ω—ã—Ö –º–µ–ª–∫–∏—Ö —Å–∫—Ä–∏–ø—Ç–æ–≤, –∫–æ—Ç–æ—Ä—ã–µ –ø–æ–º–æ–≥—É—Ç —Å—ç–∫–æ–Ω–æ–º–∏—Ç—å –≤—Ä–µ–º—è –≤ —Ä–∞–±–æ—Ç–µ (Java-—Å–∫—Ä–∏–ø—Ç—ã, PHP-—Å–∫—Ä–∏–ø—Ç—ã, CSS-–≤—Å—Ç–∞–≤–∫–∏ –∏ –ø—Ä–æ—Å—Ç–æ –ø—Ä–∏–º–µ—Ä—ã –∫–æ–¥–∞)
- –°—Ç–∞—Ç–∏—Å—Ç–∏–∫–∞: –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ —Å—Ç–∞—Ç–∏—Å—Ç–∏–∫–∏ –¥–æ–∫—É–º–µ–Ω—Ç–∞.
Вверху над панелью редактирования располагаются кнопки, помогающие быстро работать с кодом: сохранение, отмена/возврат действия, функция «найти/заменить», просмотр страницы во внешнем или встроенном браузере (на движке Gecko) и т. д.
–ü–∞–Ω–µ–ª—å –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –∫–æ–Ω—Ç—Ä–æ–ª—è
–ë—ã—Å—Ç—Ä—ã–π –ø—Ä–æ—Å–º–æ—Ç—Ä: –ø–æ–∑–≤–æ–ª—è–µ—Ç –æ—Ç–∫—Ä—ã—Ç—å –∫–∞–∫–æ–π-–Ω–∏–±—É–¥—å –≥–æ—Ç–æ–≤—ã–π —Ñ–∞–π–ª –∏ –ø–æ—Å–º–æ—Ç—Ä–µ—Ç—å –µ–≥–æ –∫–æ–¥. –ü—Ä–∏ —ç—Ç–æ–º –æ–Ω –Ω–µ –±—É–¥–µ—Ç –æ—Ç–æ–±—Ä–∞–∂–∞—Ç—å—Å—è –≤ –æ–±—â–µ–º —Å–ø–∏—Å–∫–µ –æ—Ç–∫—Ä—ã—Ç—ã—Ö —Ñ–∞–π–ª–æ–≤. –û—á–µ–Ω—å —É–¥–æ–±–Ω–æ, –µ—Å–ª–∏ –Ω–∞–¥–æ —Å–ø—Ä–∞–≤–∏—Ç—å—Å—è —Å –∫–∞–∫–∏–º-–Ω–∏–±—É–¥—å –ø–æ—Å—Ç–æ—Ä–æ–Ω–Ω–∏–º –∫–æ–¥–æ–º.
–ü—Ä–æ–≤–µ—Ä–∫–∞ –∫–æ–¥–∞: –ø–æ–∑–≤–æ–ª—è–µ—Ç –∑–∞–ø—É—Å—Ç–∏—Ç—å –ø—Ä–æ–≤–µ—Ä–∫—É –∫–æ–¥–∞ –Ω–∞ –æ—à–∏–±–∫–∏. –ù–∞—Ö–æ–¥–∏—Ç, –ø—Ä–∞–≤–¥–∞, —Ç–æ–ª—å–∫–æ –¥–æ—Å—Ç–∞—Ç–æ—á–Ω–æ –æ—á–µ–≤–∏–¥–Ω—ã–µ.
–°–ª–æ—Ç—ã –∏ –æ–±—Ä–∞–±–æ—Ç–∫–∞: —ç—Ç–∞ –≤–∫–ª–∞–¥–∫–∞ –ø—Ä–µ–¥–Ω–∞–∑–Ω–∞—á–µ–Ω–∞ –¥–ª—è –±—ã—Å—Ç—Ä–æ–π –≤—Å—Ç–∞–≤–∫–∏ –ø–æ–≤—Ç–æ—Ä—è—é—â–∏—Ö—Å—è —ç–ª–µ–º–µ–Ω—Ç–æ–≤ –≤ –∫–æ–¥ —Å—Ç—Ä–∞–Ω–∏—Ü—ã.
–ú–µ–Ω–µ–¥–∂–µ—Ä –ø—Ä–æ–µ–∫—Ç–æ–≤: –ø–æ–∑–≤–æ–ª—è–µ—Ç —Ä–∞–±–æ—Ç–∞—Ç—å —Å–æ –º–Ω–æ–≥–∏–º–∏ —Ñ–∞–π–ª–∞–º–∏ —Å—Ä–∞–∑—É.
Возможности меню «Файл»:
- –æ—Ç–∫—Ä—ã—Ç—å –¥–ª—è —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è —Å—Ä–∞–∑—É –Ω–µ—Å–∫–æ–ª—å–∫–∏—Ö —Ñ–∞–π–ª–æ–≤;
- –±—ã—Å—Ç—Ä–æ —Å–æ–∑–¥–∞—Ç—å —Ñ–∞–π–ª —Å —à–∞–±–ª–æ–Ω–æ–º HTML, JAVA, CSS –∏–ª–∏ PHP. –í–æ–∑–º–æ–∂–Ω–æ —Å–æ–∑–¥–∞–Ω–∏–µ —à–∞–±–ª–æ–Ω–∞ —Å–∞–º–∏–º –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–º;
- –ø—Ä–æ—Å–º–æ—Ç—Ä–µ—Ç—å —Å—Ç—Ä–∞–Ω–∏—Ü—É –≤–æ –≤—Å—Ç—Ä–æ–µ–Ω–Ω–æ–º –±—Ä–∞—É–∑–µ—Ä–µ –∏–ª–∏ –æ–±—ã—á–Ω–æ–º –±—Ä–∞—É–∑–µ—Ä–µ –∫–æ–º–ø—å—é—Ç–µ—Ä–∞;
- —Å–æ—Ö—Ä–∞–Ω–∏—Ç—å —Ç–µ–∫—Å—Ç –∫–∞–∫ web-—Å—Ç—Ä–∞–Ω–∏—Ü—É –∏–ª–∏ java-—Å–∫—Ä–∏–ø—Ç;
- –∫–æ–Ω–≤–µ—Ä—Ç–∏—Ä–æ–≤–∞—Ç—å —Ç–µ–∫—Å—Ç –≤ —Ñ–æ—Ä–º–∞—Ç TXT –∏–ª–∏ RTF.
Возможности меню «Вставка»
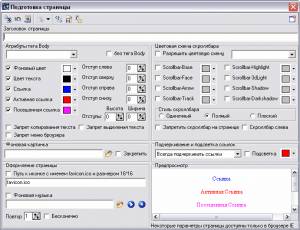
–ò–∑–Ω–∞—á–∞–ª—å–Ω–æ –º–æ–∂–Ω–æ –ø–æ–¥–≥–æ—Ç–æ–≤–∏—Ç—å —Å—Ç—Ä–∞–Ω–∏—Ü—É –∏ –≤—ã–±—Ä–∞—Ç—å —Ü–≤–µ—Ç–∞ —Ç–µ–∫—Å—Ç–∞, —Å—Å—ã–ª–æ–∫, —Ç–µ–º—ã —Å–∫—Ä–æ–ª–ª–±–∞—Ä–∞, –Ω–∞–ø–∏—Å–∞—Ç—å –∑–∞–≥–æ–ª–æ–≤–æ–∫, –≤—Å—Ç–∞–≤–∏—Ç—å –∫–∞—Ä—Ç–∏–Ω–∫—É –≤ –∫–∞—á–µ—Å—Ç–≤–µ —Ñ–æ–Ω–æ–≤–æ–≥–æ —Ä–∏—Å—É–Ω–∫–∞ –∏–ª–∏ –∑–∞–≥—Ä—É–∑–∏—Ç—å —Ñ–æ–Ω–æ–≤—É—é –º—É–∑—ã–∫—É, –∫–æ—Ç–æ—Ä–∞—è –±—É–¥–µ—Ç –≤–æ—Å–ø—Ä–æ–∏–∑–≤–æ–¥–∏—Ç—å—Å—è –ø—Ä–∏ –≤—Ö–æ–¥–µ –Ω–∞ —Å–∞–π—Ç. –ü–æ–ª—É—á–∏–≤—à–µ–µ—Å—è –º–æ–∂–Ω–æ —Å–æ—Ö—Ä–∞–Ω–∏—Ç—å –∫–∞–∫ —à–∞–±–ª–æ–Ω –¥–ª—è –æ–±–ª–µ–≥—á–µ–Ω–∏—è –¥–∞–ª—å–Ω–µ–π—à–µ–π —Ä–∞–±–æ—Ç—ã.

–í —Ç–µ–∫—Å—Ç –º–æ–∂–Ω–æ –≤—Å—Ç–∞–≤–∏—Ç—å:
- —Å—Å—ã–ª–∫—É (–≤ –≤–∏–¥–µ —Ç–µ–∫—Å—Ç–∞ –∏–ª–∏ –∫–Ω–æ–ø–∫–∏);
- –∫–∞—Ä—Ç–∏–Ω–∫—É, –Ω–∞–∑–Ω–∞—á–∏–≤ –µ–π —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤—É—é—â–∏–µ –∞—Ç—Ä–∏–±—É—Ç—ã;
- —Ç–∞–±–ª–∏—Ü—É;
- –Ω–µ–∫–æ—Ç–æ—Ä—ã–π —Ç–µ–∫—Å—Ç –∏–∑ –¥—Ä—É–≥–∏—Ö —Ñ–∞–π–ª–æ–≤;
- —Å–ø–∏—Å–æ–∫;
- –º–µ—Ç–∞-—Ç–µ–≥–∏ (–≤–Ω–∏–∑—É –æ–∫–æ—à–∫–∞ –ø–æ–¥ –∫–∞–∂–¥–æ–π –∫–∞—Ç–µ–≥–æ—Ä–∏–µ–π –≤—ã–≤–æ–¥–∏—Ç—Å—è –ø–æ–¥—Å–∫–∞–∑–∫–∞, –¥–ª—è —á–µ–≥–æ –∫–∞–∫–æ–π —Ç–µ–≥ –Ω—É–∂–µ–Ω);
- —Ä–∞–∑–¥–µ–ª–∏—Ç–µ–ª—å;
- –ø—É—Ç—å –∏ –∏–º—è –Ω–µ–∫–æ—Ç–æ—Ä–æ–≥–æ —Ñ–∞–π–ª–∞ (–∏–ª–∏ —Ç–æ–ª—å–∫–æ –∏–º—è);
- —Å–æ–¥–µ—Ä–∂–∏–º–æ–µ –Ω–µ–∫–æ—Ç–æ—Ä–æ–≥–æ —Ñ–∞–π–ª–∞;
- —Ç–µ–≥–∏ –≤ –Ω–∞—á–∞–ª–æ –∏/–∏–ª–∏ –∫–æ–Ω–µ—Ü –∫–∞–∂–¥–æ–π —Å—Ç—Ä–æ–∫–∏;
- –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏–∏ –≤ –∫–æ–¥;
- –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω—ã–π —Ü–≤–µ—Ç (–≤—ã–±–æ—Ä –∏–∑ —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω–æ–π –ø–∞–Ω–µ–ª–∏ —Ü–≤–µ—Ç–æ–≤);
- flash-—Ä–æ–ª–∏–∫;
- CSS-—Ñ–∞–π–ª.
Возможности меню «Действия»
- –ø–µ—Ä–µ–Ω–æ—Å —Å–ª–æ–≤: –≤ –æ–∫–æ—à–∫–µ, –≥–¥–µ –ø–∏—à–µ—Ç—Å—è –∫–æ–¥, –º–æ–∂–Ω–æ
–ø–æ–¥–æ–≥–Ω–∞—Ç—å –µ–≥–æ –ø–æ —à–∏—Ä–∏–Ω–µ –æ–∫–Ω–∞. –ü–µ—Ä–µ–Ω–æ—Å—ã –±—É–¥—É—Ç –æ—Ç–º–µ—á–µ–Ω—ã —Å–ø–µ—Ü–∏–∞–ª—å–Ω—ã–º–∏
–∑–Ω–∞–∫–∞–º–∏ —Å–ª–µ–≤–∞;
- —Å–ø–µ—Ü–∏–∞–ª—å–Ω—ã–µ —Å–∏–º–≤–æ–ª—ã: –≤ –∫–æ–¥–µ –ø–æ—è–≤–ª—è—é—Ç—Å—è –≤—Å–µ —Å–∫—Ä—ã—Ç—ã–µ —Å–∏–º–≤–æ–ª—ã —Ñ–æ—Ä–º–∞—Ç–∏—Ä–æ–≤–∞–Ω–∏—è;
- —Å—Ç–∞—Ç–∏—Å—Ç–∏–∫–∞: –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ —Å—Ç–∞—Ç–∏—Å—Ç–∏–∫–∏ –¥–æ–∫—É–º–µ–Ω—Ç–∞ (–∫–æ–ª–∏—á–µ—Å—Ç–≤–æ —Å–∏–º–≤–æ–ª–æ–≤ —Å –ø—Ä–æ–±–µ–ª–∞–º–∏ –∏ –±–µ–∑ –Ω–∏—Ö);
- –æ—Ç–∫—Ä—ã—Ç–∏–µ To Do-–ª–∏—Å—Ç–∞: –æ–Ω –ø—Ä–µ–¥–Ω–∞–∑–Ω–∞—á–µ–Ω –¥–ª—è –≤–µ–¥–µ–Ω–∏—è –∏—Å—Ç–æ—Ä–∏–∏ –∏ –∑–∞–¥–∞–Ω–∏–π.
–ó–¥–µ—Å—å –í—ã –º–æ–∂–µ—Ç–µ –æ—Ç–º–µ—á–∞—Ç—å –≤ —Ç–µ–∫—Å—Ç–æ–≤–æ–º –≤–∏–¥–µ –≤—Å—é —Ä–∞–±–æ—Ç—É, –∫–æ—Ç–æ—Ä—É—é –ø—Ä–µ–¥—Å—Ç–æ–∏—Ç
—Å–¥–µ–ª–∞—Ç—å (–∏–ª–∏ –∫–æ—Ç–æ—Ä–∞—è —É–∂–µ —Å–¥–µ–ª–∞–Ω–∞). –≠—Ç–æ –æ–±—ã–∫–Ω–æ–≤–µ–Ω–Ω—ã–π —Ç–µ–∫—Å—Ç–æ–≤—ã–π —Ä–µ–¥–∞–∫—Ç–æ—Ä
—Å–æ —Å–ø–µ—Ü–∏–∞–ª—å–Ω–æ–π –ø–æ–¥—Å–≤–µ—Ç–∫–æ–π (–ø–æ–¥—Å–≤–µ—Ç–∫–∞ –Ω–µ –Ω–∞—Å—Ç—Ä–∞–∏–≤–∞–µ—Ç—Å—è) –∏ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–æ–º,
—É–ø—Ä–æ—â–∞—é—â–∏–º —Å–æ–∑–¥–∞–Ω–∏–µ –¥–∞—Ç–∏—Ä–æ–≤–∞–Ω–Ω—ã—Ö –∑–∞–º–µ—Ç–æ–∫. –°–æ—Ö—Ä–∞–Ω—è–µ—Ç—Å—è –∫–∞–∫ TXT-—Ñ–∞–π–ª.
- –ø—Ä–æ–≤–µ—Ä–∫–∞ –≤ –∏–Ω—Å–ø–µ–∫—Ç–æ—Ä–µ, –ø—Ä–æ—Å–º–æ—Ç—Ä –≤ –±—Ä–∞—É–∑–µ—Ä–µ –∏–ª–∏ —Ä–µ–¥–∞–∫—Ç–æ—Ä–µ;
- –ø–µ—Ä–µ–¥–≤–∏–∂–µ–Ω–∏–µ –∫—É—Ä—Å–æ—Ä–∞ –∏–ª–∏ –ø—Ä–æ–∫—Ä—É—Ç–∫–∏ –ø–æ —Ç–µ–≥–∞–º;
- –æ—Ç–∫—Ä—ã—Ç–∏–µ —Ñ–∞–π–ª–∞ –ø–æ–¥ –∫—É—Ä—Å–æ—Ä–æ–º.
–ù–∞—Å—Ç—Ä–æ–π–∫–∏
1. Настройки редактора – основные опции:
- –ø–µ—á–∞—Ç—å (–ø–µ—Ä–µ–Ω–æ—Å —Å—Ç—Ä–æ–∫, –∑–∞–≥–æ–ª–æ–≤–æ–∫, –Ω–æ–º–µ—Ä–∞ —Å—Ç—Ä–∞–Ω–∏—Ü);
- –ø–æ–¥—Å–≤–µ—Ç–∫–∞ (—Ü–≤–µ—Ç–∞ —Ç–µ–≥–æ–≤, —Ñ–æ–Ω, —à—Ä–∏—Ñ—Ç—ã);
- –≥–æ—Ä—è—á–∏–µ –∫–ª–∞–≤–∏—à–∏;
- –∞–≤—Ç–æ–∑–∞–º–µ–Ω–∞ —Å–æ—á–µ—Ç–∞–Ω–∏–π –±—É–∫–≤ –Ω–∞ —Å–∏–º–≤–æ–ª—ã;
- —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ —à–∞–±–ª–æ–Ω–æ–≤ –∫–æ–¥–æ–≤.
2. –û–±—â–∏–µ –Ω–∞—Å—Ç—Ä–æ–π–∫–∏:
- –ø—Ä–æ–∫—Ä—É—Ç–∫–∞, –ø–æ–¥—Å–≤–µ—Ç–∫–∞, –∑–∞–¥–µ—Ä–∂–∫–∞ –∞–≤—Ç–æ–æ–±–Ω–æ–≤–ª–µ–Ω–∏—è;
- –∏–º—è –ø—Ä–æ–≥—Ä–∞–º–º—ã, —Ñ–∞–π–ª–∞ –≤ –±—Ä–∞—É–∑–µ—Ä–µ –∏ —Ä–µ–¥–∞–∫—Ç–æ—Ä–µ;
- –≥–æ—Ä—è—á–∏–µ –∫–ª–∞–≤–∏—à–∏ –¥–ª—è —Å–∞–º–æ–≥–æ —Ä–µ–¥–∞–∫—Ç–æ—Ä–∞ (–±—ã—Å—Ç—Ä—ã–π –≤—ã–∑–æ–≤ —Ä–∞–∑–ª–∏—á–Ω—ã—Ö –æ–ø—Ü–∏–π);
- –Ω–∞—Å—Ç—Ä–æ–π–∫–∞ –ø—É—Ç–µ–π –∫ —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω–Ω—ã–º –Ω–∞ –∫–æ–º–ø—å—é—Ç–µ—Ä–µ –±—Ä–∞—É–∑–µ—Ä–∞–º;
- –≤–Ω–µ–¥—Ä–µ–Ω–∏–µ HTMLReader –≤ Internet Explorer –∏ —É—Å—Ç–∞–Ω–æ–≤–∫–∞ –µ–≥–æ html-—Ä–µ–¥–∞–∫—Ç–æ—Ä–æ–º –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é.
3.–Ø–∑—ã–∫ –∫–æ–¥–∞ (–µ—Å–ª–∏ –º–µ–Ω—è–µ—Ç—Å—è –≤–æ –≤—Ä–µ–º—è –Ω–∞–ø–∏—Å–∞–Ω–∏—è)
4. –ü–æ–¥—Å–≤–µ—Ç–∫–∞ (Web-–¥–æ–∫—É–º–µ–Ω—Ç, CSS-—Å—Ç–∏–ª—å, Javascript-–¥–æ–∫—É–º–µ–Ω—Ç)
–¢–∞–∫–∂–µ –µ—Å—Ç—å —Ä–∞–∑–ª–∏—á–Ω—ã–µ –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –¥–ª—è –∫–æ–¥–∏—Ä–æ–≤–∫–∏.
–Ý–µ–∑—é–º–µ
В целом, HTMLReader – достаточно мощная и многофункциональная программа для своего бесплатного статуса. Есть некоторые недоработки в интерфейсе: он не слишком-то красив, хотя большинство иконок интуитивно понятны. Иногда не хотело сворачиваться само окно редактора, а некоторые функции просто-напросто отказывались функционировать (например, «править в web»). Поиск по справке практически не работает, хотя и можно определить, где что находится, через указатель.
Плюс HTMLReader’а в том, что он прост: он прекрасно подойдет для новичков, только осваивающих web-дизайн и желающих попробовать свои силы в создании сайтов на HTML или PHP. В принципе, так его использовать наиболее рационально.