Обзор визуальных редакторов для создания сайтов
Создание веб-сайта состоит из нескольких этапов и взаимосвязанных процессов — таких, как проектирование сайта, создание макетов его страниц, написания наполнения и помещения его на сайт, обслуживание сайта и его программной основы.
Одним из этапов разработки веб-сайта является веб-дизайн, который, в узком смысле термина, означает визуальное оформление веб-страниц. В какой-то степени это аналогия верстки газеты или журнала или создание изображения в полиграфическом дизайне. В то же время веб-дизайн может включать в себя и проектирование структуры сайта, его навигации и в некоторых случаях даже движков ресурса. Другими словами, продукт веб-дизайна должен включать в себя не только визуальные аспекты сайта, но и его юзабилити — т. е. удобство при использовании.
Существует множество инструментов, с помощью которых веб-дизайнер осуществляет верстку страниц. Такие программы называются HTML-редакторами. В веб-дизайне используется два типа редакторов — визуальные и невизуальные (текстовые). Первые работают по принципу WYSIWYG (от англ. — What You See Is What You Get — что видишь, то и получаешь. Другими словами, это способ подразумевает, что при редактировании материал выглядит так же, как он и будет выглядеть в конечном результате. Текстовыми же редакторами, в основном, пользуются профессиональные веб-дизайнеры — так как такие инструменты подразумевают написание кода самостоятельно. С помощью текстовых редакторов создается чистый программный код, который позволяет веб-дизайнерам полностью воспроизводить задуманное, без вмешательства инструмента “по умолчанию”. Существуют также редакторы, которые поддерживают оба принципа работы.

Наиболее известными визуальными редакторами являются следующие программы, некоторые из которых будут рассмотрены ниже подробнее:
Платные WYSIWYG-редакторы:
— Microsoft FrontPage
— Adobe Dreamweaver
— Adobe GoLive
— IBM WebSphere Studio Homepage Builder
— Macromedia HomeSite (до версии 5.0)
— NetObjects Fusion
— Namo Web Editor
— WYSIWYG Web Builder
Бесплатные WYSIWYG-редакторы:
— Microsoft FrontPage Express
— OpenOffice. org
— HTMLArea
— TinyMCE
— FCKeditor
— Quanta Plus
— Nvu
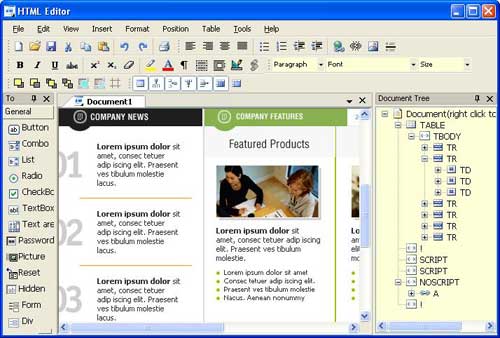
Далее я рассмотрю редактор Microsoft Front Page (Microsoft),
в котором и сделан почти полностью сайт www.abrams.ru. Это HTML-редактор, входящий
в пакет приложений Microsoft Office. Последняя версия — 2003-его года (11-ая).
В 2007-ом году на смену программе приходят SharePoint Designer и Microsoft Expression
Web.
FrontPage считается простейшим визуальным редактором и популярным
среди тех, кто отдает предпочтение программным инструментам Microsoft Office
и создает сайт специально для сервера на основе технологий Microsoft. К тому же при разработке веб-сайтов данный редактор пользуется движком Interner Explorer
(Tirend), что означает, что в браузерах с другими движками сайт, написанный
с помощью FrontPage, может отображаться неверно. Эта проблема, в свою очередь,
решается при правильно выбранном режиме совместимости браузеров.
FrontPage поддерживает HTML, JavaScript (скриптовый язык), CSS (каскадные таблицы стилей), DHTML (сочетание HTML, JavaScript, CSS и DOM — объектной модели документа), совместим с технологиями ASP (создание веб-приложений), XML (язык разметки, текстовый формат, применяемый для хранения структурированных данных), VBScript (скриптовый язык программирования), XSL (расширяемый язык таблиц стилей — смена CSS). FrontPage также имеет неплохие возможности по управлению изображениями, flash-роликами, и вообще, по заявлениям его разработчиков, способен создавать сайты с широкими возможностями и предоставляет средства управления ими, а также производить в режиме реального времени автоматическую отправку изменений, внесенных веб-дизайнером в исходные тексты.
По сути, FrontPage является чуть ли не типичным приложением Microsoft Office, и интеграция редактора с этой серией является его очевидным преимуществом. Любой пользователь, имеющий опыт работы с такими приложениями как Word, Excel, Access, не будет испытывать особых сложностей в работе с редактором FrontPage — знакомые панели инструментов, наборы мастеров и редакторов, шаблонов, автоматических функций и т. д. Другими словами, FrontPage — прекрасное решение для начинающих пользователей и веб-мастеров.
Пользователь может выбрать из множества инструментов, представленных редактором те, которые ему приходится наиболее часто использовать и поместить их в основном окне на видное место — это значительно облегчает работу. Удобен также переключатель режимов — страницу можно посмотреть в разных ракурсах: структуру ссылок сайта или схему его навигации.
Простота использования — главное качество этого редактора, как, впрочем, и других продуктов серии Microsoft Office. Множество шаблонов и помощников освобождают пользователя от рутинной и сложной работы — допустим, термин “веб-компонент” в FrontPage может подразумевать под собой фотогаллерею, которую можно вставить буквально с помощью двух-трех переходов: Insert > Web Component или Insert > Picture > New Photo Gallery. Пользователь может работать с традиционный интерфейсом, представляющим превью-картинки, которые, в свою очередь являются активными ссылками на изображения в их полном качестве и размере. Есть возможность организации монтажа, слайд-шоу, фотогаллереи с пояснениями к изображениями и т. д. Впрочем, с веб-компонентами вполне может возникнуть сложность — под ними редактор понимает и динамические эффекты, и содержания, указателя, счетчики посещений и т. д., другими словами — сделать выбор не так-то легко и быстро, как могло бы показаться.
Как и Word, позволяющий открывать одновременно несколько файлов, FrontPage позволяет оперировать несколькими страницами, что очень удобно, когда пользователю необходимо отслеживать согласованность информации и переходить от одной страницы к другой. С помощью FrontPage можно скопировать страницу вместе с HTML-кодом и отредактировать ее, что незаменимо в тех случаях, когда веб-мастеру нужно быстро получить информацию с других своих сайтов, или с сайтов других дизайнеров. Правда, при копировании подобной информации желательно соблюдать авторские права и не допускать их нарушений.
Так как FrontPage прекрасно работает с серверами Microsoft, то это дает такие дополнительные возможности, как просмотр статистики посещений ресурса с указанием операционных систем пользователей и URL, с которых был совершен переход на сайт, интеграция с содержимым и веб-технологиями Microsoft.
Считается, что совместимый в первую очередь с серверами Microsoft, редактор FrontPage способен также поддерживать и Unix-сервера. Для этого необходима установка FrontPage Extensions на любом из серверов.
Другими словами, FrontPage довольно простой визуальный редактор, но очень удобен в тех случаях, когда от пользователя не требуется создание уникального дизайна, сложной структуры сайта. С помощью FrontPage любой пользователь, обладающими базовыми знаниями, способен сделать за короткий период времени простейший (хотя и банальный) сайт с гостевой книгой, форумом, обратной связью и HTML-формами. В некоторых случаях этого бывает вполне достаточно. Но стоит понимать, что FrontPage практически не предоставляет пользователю создать с его помощью что-то действительно идеальное, а лишь предлагает воспользоваться своего рода “заготовками”.
Конечно, у FrontPage есть и недостатки — такие, какие могут быть у редактора для “шаблонных сайтов”. Другими словами, именно шаблонность создающихся с его помощью продуктов — и является главной отрицательной стороной этого визуального редактора. К тому же, сам по себе FrontPage зависим от своих же расширений, без установки которых какие-то параметры сайта уже после его запуска могут отображаться некорректно, несмотря на то, что при локальном тестировании все отвечало запросам веб-дизайнера. К тому же, совместимость редактора исключительно с программным обеспечением Microsoft, делает его невозможным для использования пользователями таких операционных систем, как, например, Linux или Mac OS.
В Microsoft Office 2007 FrontPage был сменен на Microsoft Expression Web и SharePoint Designer. Microsoft Expression Web отличается тем, что предоставляет своим пользователям больше свободы, производит чистый, совместимый со стандартами, код, работает с CSS и CSS-макетами. По сути, это не приемник FrontPage, он, скорее, представляет собой конструктор и имеет большее сходство с SharePoint Designer, делая акцент на разработке и адаптации к сайтам, выполненных с помощью последнего. Приемником является SharePoint - хотя и не предлагает ничего революционного и также вызывает недовольство среди веб-мастеров. Среди возможностей — поддержка интерактивных страниц ASP. NET, создание вида данных из RSS, XML, Office XML, сотрудничество со встроенным Workflow Designer, инструменты CSS, отслеживание статистики страниц, проверка орфографии, интеграция с SharePoint Server 2007.
И напоследок: чтобы скачать и установить ту или иную программу, достаточно
набрать её название в поисковой строке и задать поиск.
Желаю вам удачной работы с программами!