–Т—Б—В–∞–≤–Ї–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –љ–∞ —Б–∞–є—В
–І—В–Њ–±—Л –≤—Б—В–∞–≤–Є—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –≤ html-–і–Њ–Ї—Г–Љ–µ–љ—В, –љ—Г–ґ–љ–Њ –Є–Љ–µ—В—М –µ–≥–Њ –≤ —Д–Њ—А–Љ–∞—В–µ gif (—Д–∞–є–ї —Б —А–∞—Б—И–Є—А–µ–љ–Є–µ–Љ *.gif) –Є–ї–Є jpeg (—Д–∞–є–ї —Б —А–∞—Б—И–Є—А–µ–љ–Є–µ–Љ *.jpg –Є–ї–Є *.jpeg) –Є –Њ–і–љ—Г –Ј–∞–њ–Є—Б—М –≤ html-—В–µ–Ї—Б—В–µ.
–Ч–∞–њ–Є—Б—М –±—Г–і–µ—В —В–∞–Ї–Њ–є:
< img src = "–љ–∞–Ј–≤–∞–љ–Є–µ —Д–∞–є–ї–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П.jpg"ALT="—В—Г—В –њ–Є—И–µ–Љ ,—З—В–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Њ">
–Р—В—А–Є–±—Г—В ALT –њ–Њ–ї–µ–Ј–µ–љ –і–ї—П –±—А–∞—Г–Ј–µ—А–Њ–≤, –≤ –Ї–Њ—В–Њ—А—Л—Е –Њ—В–Ї–ї—О—З–µ–љ—Л –Ј–∞–≥—А—Г–Ј–Ї–Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є. –≠—В–Њ –ґ–µ —Б–≤–Њ–є—Б—В–≤–Њ –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О –њ–Њ–і—Б–Ї–∞–Ј–Ї—Г –≤ IE. –Т –і—А—Г–≥–Є—Е –±—А–∞—Г–Ј–µ—А–∞—Е –і–ї—П –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є –њ–Њ–і—Б–Ї–∞–Ј–Ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П —Б–≤–Њ–є—Б—В–≤–Њ TITLE.
–Ф–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –њ–Њ–ї—Г—З–Є—В—М –Њ–±—В–µ–Ї–∞–µ–Љ—Л–є —А–Є—Б—Г–љ–Њ–Ї, –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–∞–і–∞–≤–∞—В—М —Б–≤–Њ–є—Б—В–≤–∞ ALIGN —А–∞–≤–љ—Л–Љ left –Є–ї–Є right. –Ф–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —Г—Б–Ї–Њ—А–Є—В—М –Ј–∞–≥—А—Г–Ј–Ї—Г —Б—В—А–∞–љ–Є—Ж—Л, –≤—Б–µ–≥–і–∞ –љ—Г–ґ–љ–Њ —Г–Ї–∞–Ј—Л–≤–∞—В—М –Ј–љ–∞—З–µ–љ–Є—П —Б–≤–Њ–є—Б—В–≤ WIDTH –Є HEIGHT.
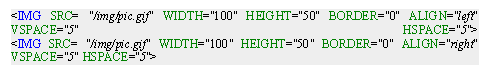
–Ф–ї—П —Г–ї—Г—З—И–µ–љ–љ–Њ–≥–Њ –≤–Њ—Б–њ—А–Є—П—В–Є—П —В–µ–Ї—Б—В–∞ –Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –Њ—В—Б—В—Г–њ –≤–Њ–Ї—А—Г–≥ –Ї–∞—А—В–Є–љ–Ї–Є —Б –њ–Њ–Љ–Њ—Й—М—О —Б–≤–Њ–є—Б—В–≤ VSPACE –Є HSPACE. –Т–Њ—В –њ—А–Є–Љ–µ—А–љ—Л–є –Ї–Њ–і –і–ї—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П:

–Х—Б–ї–Є –Ј–љ–∞—З–µ–љ–Є—П —Б–≤–Њ–є—Б—В–≤ WIDTH –Є HEIGHT –љ–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В —А–∞–Ј–Љ–µ—А—Г —А–Є—Б—Г–љ–Ї–∞, —В–Њ –Њ–љ –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –і–µ—Д–Њ—А–Љ–Є—А–Њ–≤–∞–љ–љ—Л–Љ.