Как сделать сайт html:
Построение многостраничных сайтов на HTML. Пример.
Прочитав учебник html вы увидете, что создать одностраничный сайт не сложно.А когда страниц больше, следует вносить измерения сразу на несколько страниц сайта.
Рассмотрим это на примере многостраничного сайта о туризме. Структура сайта имеет такой вид:-
вверху - логотип фирмы;
-
ниже три колонки - 1)меню, 2)основная содержательная часть, 3) новости-реклама;
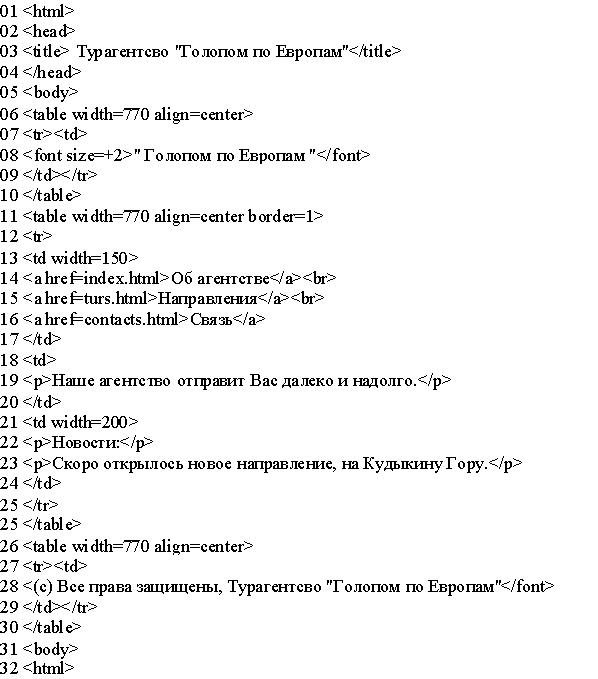
 Как видно из примера, сайт состоит из трех страниц: index1.html, turs.html, contacts.html.
Как видно из примера, сайт состоит из трех страниц: index1.html, turs.html, contacts.html. Все страницы имеют ту же структуру, за исключением контентной части (строка 19).
Вот мы собрались добавить новую страницу. Для этого нужно исправить меню в трех существующих файлах, и добавить четвертый файл с новым меню и контентной частью.Как сделать изменения на всех страницах сайта наибыстрым способом? Не вручную же переписывать каждую страничку.
Отмечу, что данный способ подходит для создания сайта с любым количеством страниц! Теперь вы можете вносить изменения на свой сайт практически одним кликом!